1.先看要实现的效果
实际的效果图
可以看到我的实现过程是先使用一个父级的div来定位水平垂直居中,然后再父级的div中定位出两个十字架的div。
看实现代码:
div默认的宽度是100%,当div绝对定位以后,其宽度是按照div中内容的宽度。
总结:
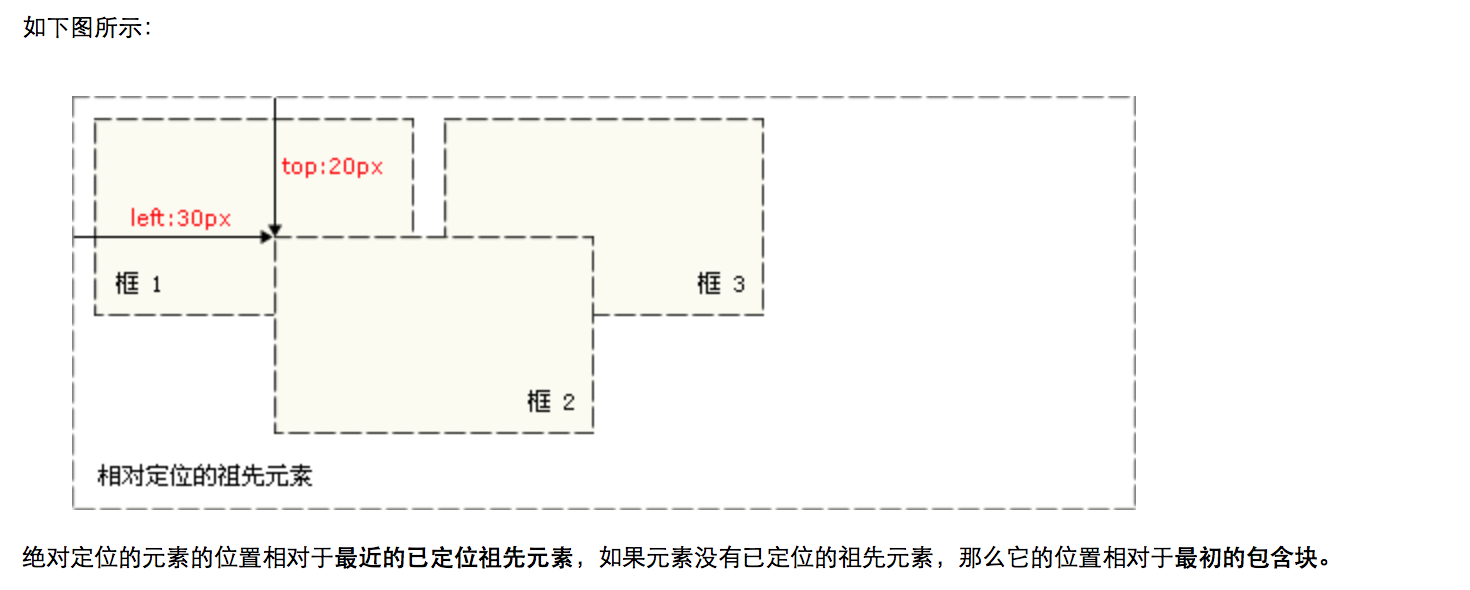
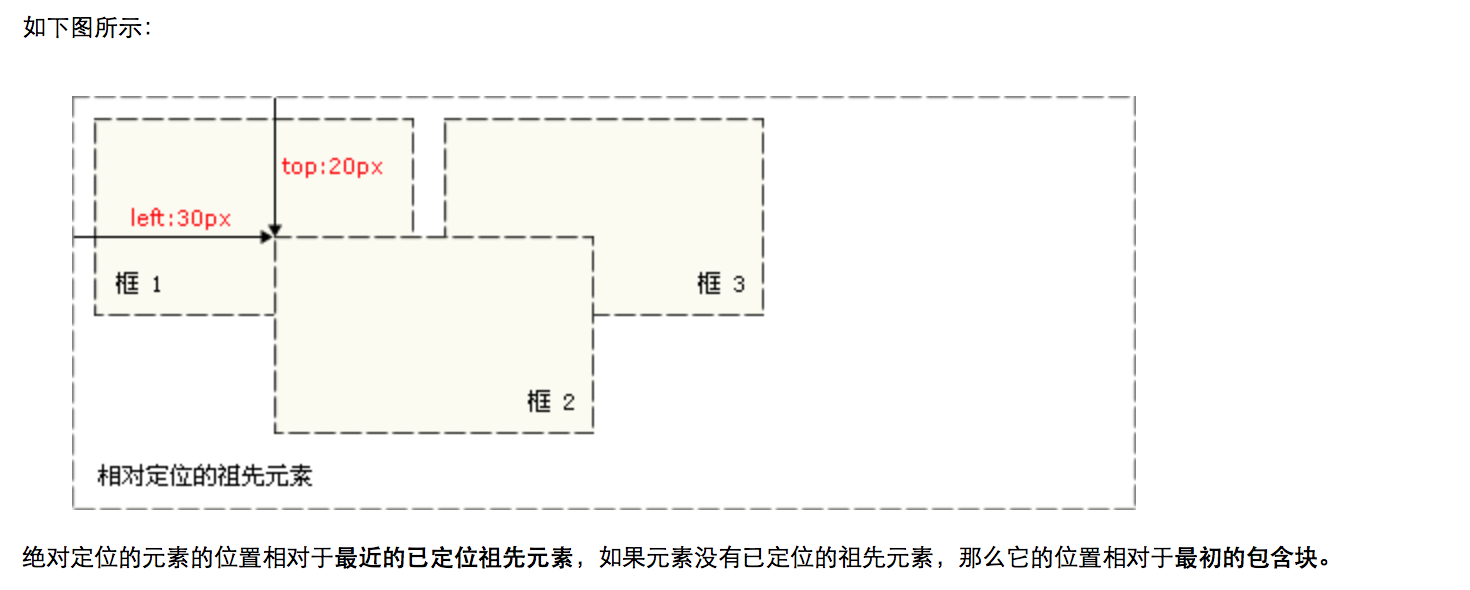
css中的绝对定位是相对于最近已定位的祖先元素进行定位,如果元素没有已经定位的祖先元素,那么位置相对于初始的包含块进行定位。

本文共 341 字,大约阅读时间需要 1 分钟。
可以看到我的实现过程是先使用一个父级的div来定位水平垂直居中,然后再父级的div中定位出两个十字架的div。
看实现代码:
div默认的宽度是100%,当div绝对定位以后,其宽度是按照div中内容的宽度。
css中的绝对定位是相对于最近已定位的祖先元素进行定位,如果元素没有已经定位的祖先元素,那么位置相对于初始的包含块进行定位。

转载于:https://www.cnblogs.com/yisuowushinian/p/4532004.html